Software Developer
Code Architect
Tech Enthusiast
Über mich
Hey, ich bin Fabian Kachlock, ein 21 Jahre alter Softwareentwickler aus Deutschland. Neben meinem Informatikstudium hacke ich in meiner Freizeit gerne an einem meiner diversen Side-Projects, gehe laufen oder bin gelegendlich Bouldern.
Ich bin seit über 6 Jahren in verschiedenen Bereichen der Entwicklung tätig und habe dabei mein zu Hause in der Fullstack-Webentwicklung gefunden. Außerdem arbeite ich gerne an Developer-Tooling, wie Bibliotheken oder CLI-Tools.
Weiterhin bin ich an Infrastruktur, Code- und Softwarearchitektur-Themen und daran verknüpften Prozessautomatisierungen im Bereich von CI/CD interessiert.
Skills
TS
JS
CSS
HTML
Ich verfüge über umfassende Kenntnisse in der Webentwicklung, die von den Grundlagen mit HTML, CSS und JavaScript bis hin zur Erstellung dynamischer Webseiten reichen. Um das Paket der Fullstack-Anwendung abzurunden, setze ich auf RESTful APIs in Express oder NestJS.
Um die Qualität und Zuverlässigkeit meiner Anwendungen sicherzustellen, greife ich regelmäßig auf Tools wie Jest und Cypress zurück. Darüber hinaus verwende ich TypeScript und Tools wie ESLint und Prettier, um sicherzustellen, dass auch die Codequalität stimmt.
TS
JS
CSS
HTML
Web APIs
express
NestJS
eslint
prettier
jest
Cypress
vue-i18n
vuetify
pinia
vite
Vue.js ist mein bevorzugtes Frontend-Framework für interaktive Single-Page-Applications. In Kombination mit Tools wie Vite, Pinia und Vuetify ermöglicht es mir, schnell voll funktionsfähige Anwendungen zu entwickeln. Für Komponententests nutze ich dabei vitest.
Um meine Vue.js-Anwendungen zu internationalisieren, greife ich gerne auf vue-i18n zurück. Beim Styling verwende ich entweder reines CSS, Tailwind CSS oder andere Utility-CSS-Frameworks für schnelle Ergebnisse, oder auch SASS für komplexere Anforderungen.
vue-i18n
vuetify
pinia
vite
tailwindcss
SASS
vitest
vue-router
Angular
React
Astro
Neben Vue.js arbeite ich auch mit anderen Frontend-Frameworks wie React und Angular. Wenn ich eine Multi-Page-Application oder andere Server-Side-Rendering-Anforderungen habe, greife ich gerne Nuxt.js oder Astro zurück.
Für Anwendungen, die nur minimale Interaktivität erfordern, setze ich gerne auf Alpine.js, da es mir ermöglicht, interaktive Elemente einfach und ohne großen Overhead zu erstellen. Außerhalb des Vue-Ökosystems nutze ich i18next für die Internationalisierung.
Angular
React
Astro
Nuxt.js
Alpinejs
i18next
SSE
go-cron
fiber
Ich setze Golang für die Entwicklung vielseitiger und hochintegrierter Backends ein. Mit Tools wie Fiber erstelle ich leistungsstarke Services, die per Websockets oder Server-Sent-Events das Frontend in Echtzeit auf dem neuesten Stand halten.
Je nach Anwendungsfall arbeite ich datenbankseitig entweder mit PostgreSQL oder MongoDB. Dabei lege ich großen Wert auf die Datenmigrationsfähigkeit und ein robustes Datenbankschema.
Neben Backend-Anwendungen verwende ich Go auch für die Entwicklung von CLI-Tools, die meine tägliche Arbeit erleichtern.
SSE
go-cron
fiber
WebSockets
golang-migrate
Postgresql
MongoDB
WASM
Blazor
ASP.NET
Zusätzlich zu Golang nutze ich auch C# und .NET für die Entwicklung von Webanwendungen. Mit Blazor ist es möglich, interaktive Webanwendungen in Windeseile zu erstellen. Oft verwende ich Mudblazor, um Dashboards für die mit ASP.NET entwickelten Backend-Services zu erstellen.
Dank WebAssembly kann ich außerdem C#-Code wiederverwenden und in Webanwendungen integrieren, unabhängig vom Backend.
WASM
Blazor
ASP.NET
WebSockets
Mudblazor
Quartz.AspNetCore
MongoDB
Jira
Github
Git
Planung, Dokumentation und Versionskontrolle sind für mich essentielle Komponenten für den Erfolg eines Projekts. Ich verfüge über umfangreiche Erfahrung im Umgang mit Versionskontrollsystemen wie Git sowie Projektmanagement-Tools wie Jira und Youtrack, um eine reibungslose Projektabwicklung sicherzustellen.
Die Dokumentation erfolgt in meinem Arbeitsprozess über integrierte Plattformen wie Confluence oder in verschiedenen Markdown-basierten Formaten und Frameworks, um eine klare und strukturierte Darstellung sicherzustellen.
Jira
Github
Git
Confluence
BitBucket
Youtrack
gitea
Markdown
Github Actions
AWS
Docker
Ich lege großen Wert auf die Automatisierung von kontinuierlichen Integrations- und Bereitstellungsprozessen. Schnelle und reibungslose Integrationen sind für mich entscheidend, um die Entwicklung effizient zu gestalten.
In meinem Arbeitsablauf nutze ich bevorzugt Tools wie Github Actions oder Bitbucket Pipelines zur Automatisierung von Workflows. Für die Bereitstellung von Anwendungen setze ich Docker ein und greife auf verschiedene Cloud-Plattformen wie AWS oder Heroku zurück.
Github Actions
AWS
Docker
Heroku
Bash
Bitbucket Pipelines
MQTT
Kotlin
Rust
Für kleinere Projekte tauche ich auch gerne in andere Tools, Sprachen und Bibliotheken ein. Aktuell erkunde ich beispielsweise Rust, Kotlin und MQTT.
MQTT
Kotlin
Rust
Redis
BullMQ
Swift
p5.js
Kontakt
-
Email
contact@fabiankachlock.dev - GitHub
GitHub
@fabiankachlock -
Instagram
@fabian.kachlock - Kontaktformular
Kontaktformular
Projekte
2020


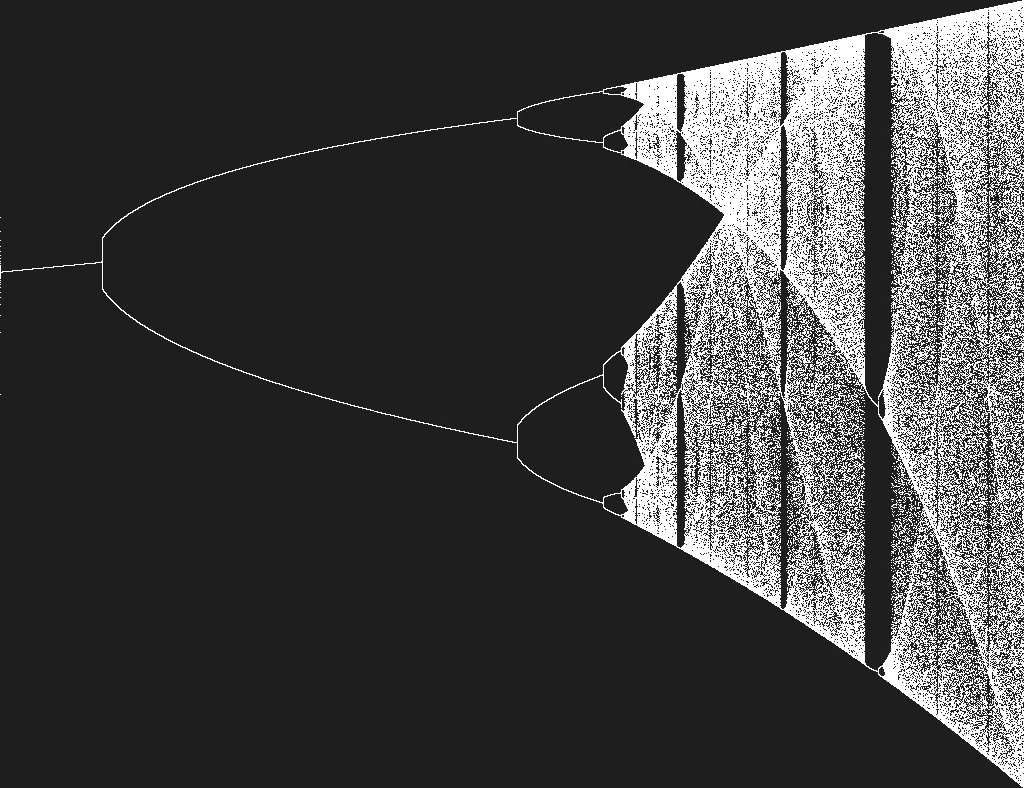
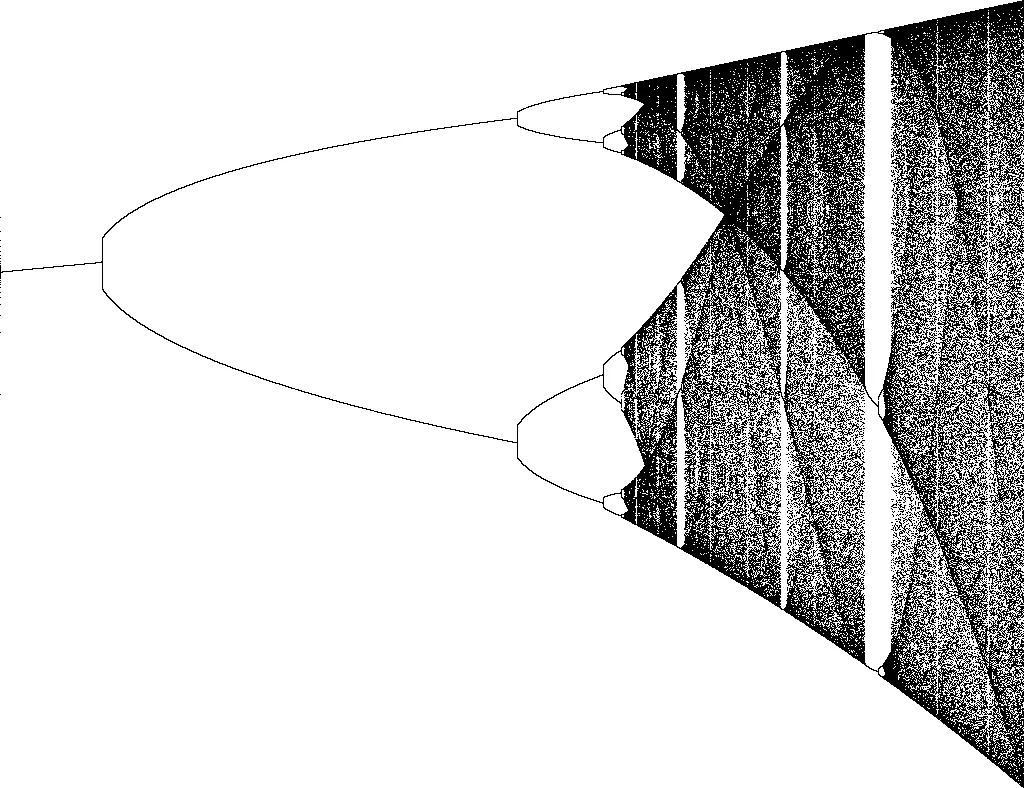
Bifurcation Diagram
Ein Einblick in die Wunderwelt der Mathematik!
Javascript
p5.js
2020


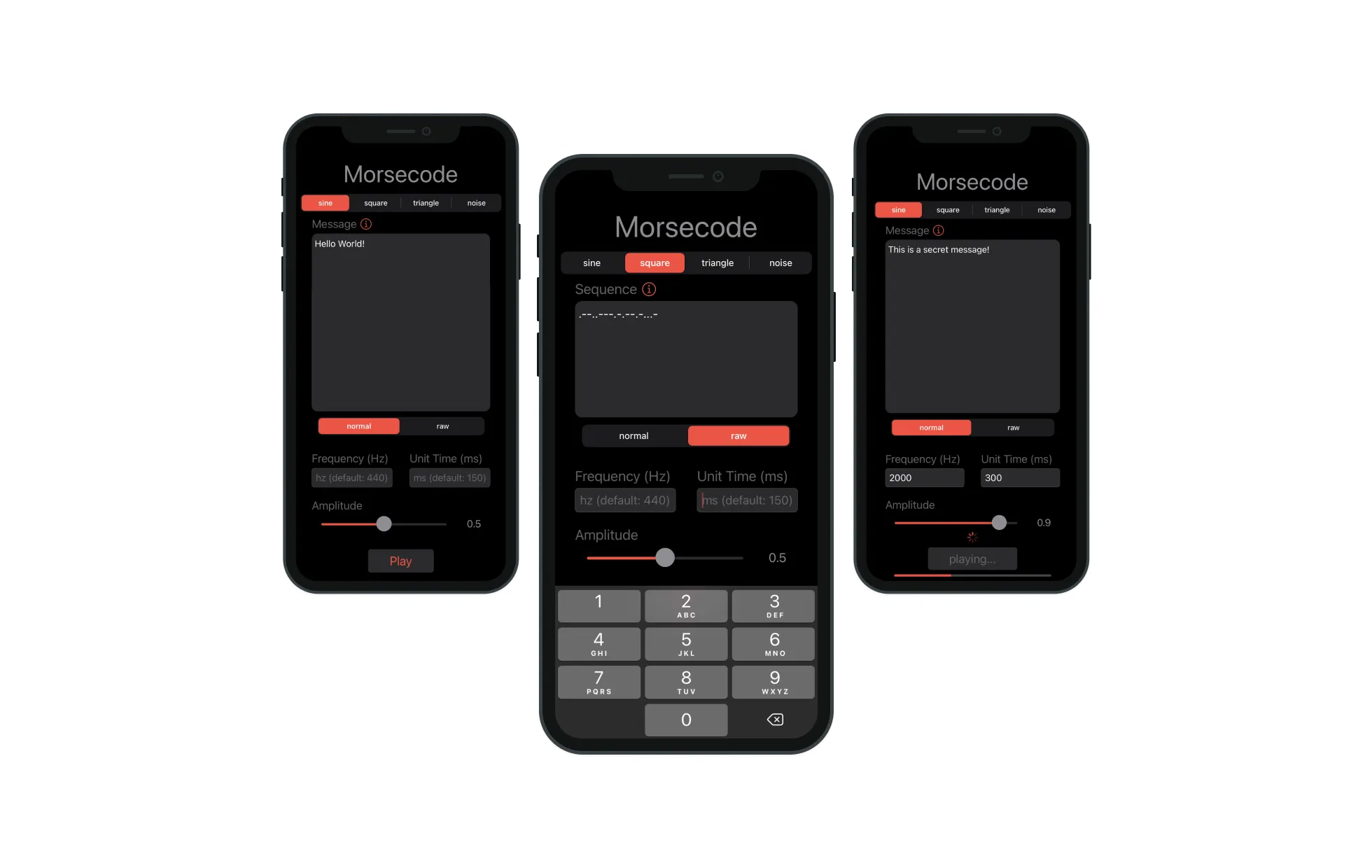
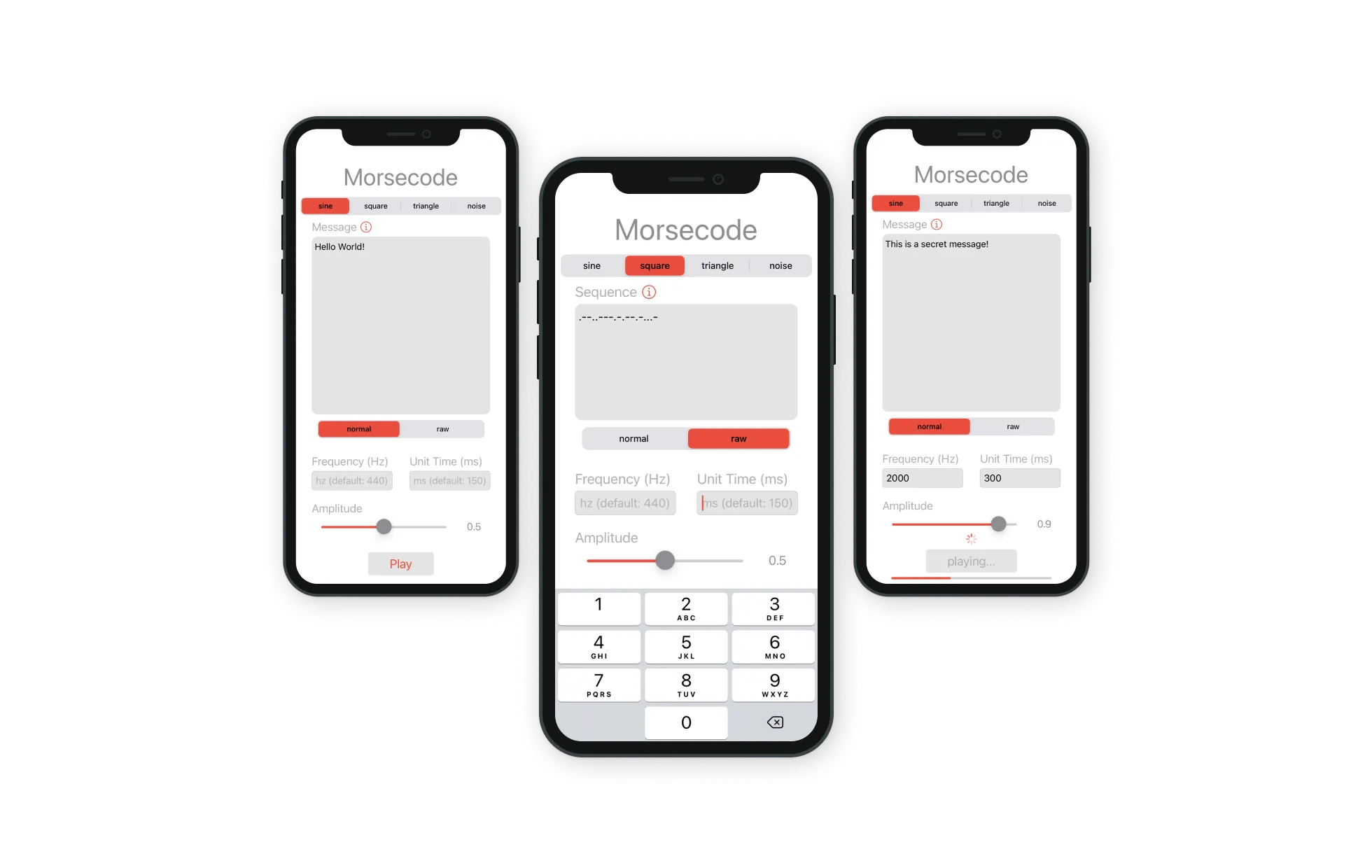
Morse Code
Morse Code - Generiere den passenden Morsecode-Sound für deinen Code oder sogar Text!
Swift
iOS
AVAudioEngine
